La Scheda Prodotto Del Tuo Ecommerce Converte?
1 Set
Utili consigli per migliorare la User Experience nel tuo ecommerce
Nel corso degli anni il design dei siti ecommerce ha subito delle evoluzioni considerevoli, non solo sotto l’aspetto puramente grafico ma anche sotto quello della User Experience.
Nielsen Norman Group ha fatrto emergere come siano stati risolti alcuni degli annosi problemi di usabilità degli ecommerce e allo stesso tempo se ne siano creati di nuovi.
In particolare è emersa una cura particolare per:
- Le immagini, più grandi e dettagliate
- I contenuti, modellati secondo i feedback degli utenti
- La semplificazione di utilizzo degli sconti e dei coupon promozionali (a favore dei cacciatori di occasioni)
Lo stesso non si può dire per altri aspetti, come la tendenza a nascondere o diminuire le descrizioni e i dettagli dei prodotti.
Altro problema già noto a livello di usabilità è la presentazione del carrello: spesso gli utenti riscontrano difficoltà a capire su un prodotto è stato aggiunto al carrello o meno.
E i siti di ultima generazione dal design pulito e (all’apparenza) assolutamente user friendly? Hanno un grave problema con la presentazione del Servizio Clienti, con contenuti datati ed eccessivamente lunghi.
Quali sono i passi da compiere, e gli errori da evitare, per rendere il tuo ecommerce accattivante agli occhi dei tuoi potenziali clienti?
Ingrandisci Le Immagini Dei Prodotti
Grazie all’aumento delle dimensioni e della risoluzione degli schermi, ai design che prediligono il visual, o agli evidenti benefici per l’esperienza di navigazione, nei siti vengono inserite sempre più spesso immagini di prodotto in grandi dimensioni. Soprattutto nella schede prodotto in modo da rendere visibili più dettagli.
Sappiamo tutti che un’immagine vale più di mille parole e in un ecommerce vale più di migliaia di euro.
Dai test di usabilità è emerso che gli utenti raccolgono più informazioni sul prodotto dalle immagini, incluse delle caratteristiche che non vengono riportate nella descrizione del prodotto stesso. L’effetto è amplificato se si aggiungono immagini del prodotto da diverse angolazioni.
Inserire nella scheda prodotto delle immagini che lo mostrino in un contesto di utilizzo, in più, fornisce già delle risposte alle domande dell’utente.
Un esempio? Durante uno dei test condotti da Nielsen Norman Group, un soggetto del campione preso in esame è riuscito a capire le dimensioni di un tostapane mentre un altro ha notato un particolare di alcuni sottobicchieri: erano dotati di speciali guarnizioni che avrebbero protetto i mobili in legno da eventuali scalfitture. Tutte queste informazioni sono state raccolte semplicemente guardando le immagini.
Anche nelle pagine di categoria le immagini di prodotto sono più grandi: in questo modo chi naviga potrà vedere a colpo d’occhio i dettagli e le differenze tra i diversi prodotti, trovando prima ciò che stava cercando.

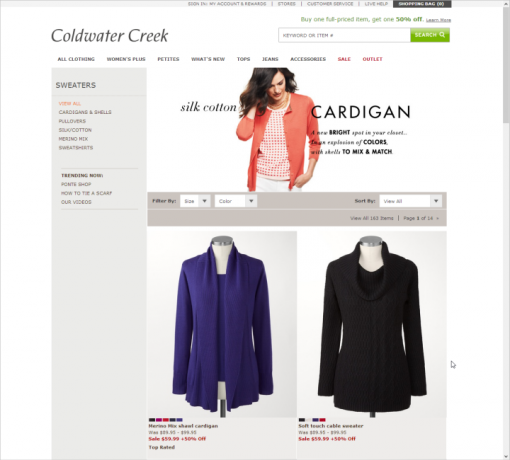
In molti siti le immagini sono state ingrandite, non solo nelle schede prodotto ma anche nelle pagine di categoria. In questo esempio, tratto dal sito Coldwater Creek, l’utente può vedere da subito i dettagli del prodotto in modo chiaro.
.
Per quanto riguarda il tipo di immagini da inserire è bene tenere presente che il formato del banner non attira click e quindi è da evitare, proprio come le immagini di repertorio scaricate dagli archivi fotografici.
Altra raccomandazione importante riguarda il prodotto mostrato nelle foto: deve far parte del catalogo attuale del tuo ecommerce.
Evidenzia Le Recensioni Dei Tuoi Clienti
Le recensioni forniscono agli utenti (i tuoi potenziali clienti) più informazioni in merito alla qualità e all’utilizzo di un prodotto. Possono rispondere a delle domande o placare delle preoccupazioni di altri utenti proprio perché sono scritte da persone con una prospettiva simile alla loro e (soprattutto) che hanno già utilizzato il prodotto.
Dare la possibilità di lasciare e leggere le recensioni sul tuo ecommerce è vantaggioso, ma alcuni siti sti stanno spingendo più lontano mostrando informazioni aggiuntive su chi ha rilasciato il feedback o riassumendo i contenuti delle recensioni.
Sono molti i siti che stanno aggiungendo informazioni alle semplici revisioni lasciate dagli utenti: dettagli rilevanti sulle persone, come il sesso e l’età , o criteri particolari per la valutazione del prodotto, come la taglia o la qualità .
In molti ecommerce ti sarà capitato di vedere quelli che sono dei top contributor le cui review sono valutabili da parte di altri utenti (su Amazon ad esempio trovi il campo “Questa recensione ti è stata utile?”). Su alcuni siti non si limitano a fare questo: riassumono le migliori recensioni (sia positive che negative) ed estrapolano delle frasi significative mettendole in evidenza.
Queste informazioni aggiuntive, se strutturate al meglio, possono aiutare gli utenti a comprendere i benefit di uno specifico prodotto direttamente dalle opinioni di individui loro pari.
La possibilità di vedere più dettagli sulla persona che ha lasciato il feedback aiuta l’utente a rivedersi in una situazione simile alla sua, mentre evidenziare alcune parti salienti dei feedback lo aiuta a capire a colpo d’occhio il sentiment verso quel prodotto.

Rendi Semplice L’Uso Dei Coupon E Dei Buoni Sconto
Ti è mai successo di avere difficoltà a capire come usufruire dei buoni sconto su un ecommerce? Fortunatamente sono sempre meno gli store digitali con questo problema e che al contrario hanno reso più semplice non solo l’utilizzo dei coupon, ma anche la loro ricezione.
Ecco qualche suggerimento per il tuo ecommerce:
- Se viene pubblicizzato uno codice sconto, fai in modo che un utente che abbia effettuato il login lo veda applicato in automatico al suo carrello
- Rendi il più semplice possibile la richiesta e l’inserimento dei codici sconto, molto prima che l’utente stia per procedere con il check-out.
Gli utenti vogliono veder da subito lo sconto applicato al loro acquisto: un po’ come avviene nei negozi fisici quando il prezzo scontato è riportato direttamente sull’etichetta (e non in percentuale).
Sono ancora tanti però quegli ecommerce strutturati in modo da rendere quasi impossibile l’utilizzo dei buoni sconto con l’obiettivo di aumentare la spesa totale.
Impedire o rendere difficile agli utenti di usufruire degli sconti sgretola il rapporto di fiducia e li frustra a tal punto da portarli a non acquistare più su quel sito.
Al contrario rendere più semplice l’utilizzo dei buoni ha un altro grande vantaggio: molti utenti scelgono di spendere di più sui loro acquisti per poter usufruire della spedizione gratuita.
Non Rimpicciolire O Nascondere La Descrizione Del Prodotto
Sembra che in molti ecommerce le descrizioni dei prodotti stiano per scomparire!
Posizionate negli angoli più reconditi della scheda prodotto, lontane dall’immagine, nascoste completamente da altri link o banner e compresse in box di testo piccolissimi. Una delle cause di questo fenomeno potrebbe essere la crescente attenzione riservata al design mobile rispetto al desktop, con le aziende che cercano di creare contenuti che si adattino al meglio in entrambe le visualizzazioni.
La tendenza ad aumentare le dimensioni e il numero delle immagini di prodotto è senza dubbio lodevole, ma non deve avvenire a scapito delle descrizioni.
Le descrizioni servono a rispondere ai dubbi degli utenti in merito a uso, benefici, manutenzione, materiali e misure di un prodotto.
Questo non significa che appena si carica la pagina deve essere da subito visibile un trattato di 1000 parole sul prodotto, ma gli utenti devono essere in grado di trovare facilmente e rapidamente la descrizione.
Le informazioni sul prodotto possono essere organizzate per settori. Se lo spazio disponibile è poco, includi un sommario o una breve descrizione a inizio pagina, con un link che rimandi ai dettagli aggiuntivi. Assicurati che il riepilogo sia chiaro e descrittivo. Gli utenti interessati potranno scoprire direttamente altri dettagli senza affannarsi nella ricerca.

Perché Non Notifichi L’Aggiunta Dei Prodotti Al Carrello?
Gli utenti non dovrebbero indovinare se un prodotto sia stato aggiunto a carrello o meno. Molti ecommerce non danno un feedback adeguato a questa azione importantissima. Questo è l’ecommerce 1.0.
Gli utenti non vogliono scandagliare la pagina per capire se il prodotto si trova nel carrello e tu certamente non vuoi che i tuoi potenziali clienti abbandonino il processo di acquisto per verificare lo stato del carrello.
Le conseguenze dell’aggiunta di un prodotto al carrello devono essere immediate e chiare.
Puoi dare questa informazione in diversi modi, facendo atterrare direttamente gli utenti nella pagina del carrello, o con un overlay informativo o un banner a scomparsa. Quello che sicuramente non funziona è far apparire una stringa di testo nella pagina o aggiornare il link o l’icona del carrello facendogli apparire vicino un numero. Gli utenti non notano questi piccoli cambiamenti…
Se hai adottato questi espedienti per non distrarre gli utenti dalla loro shopping experience potresti invece ottenere l’effetto contrario. Se gli utenti non capiscono che un prodotto è stato aggiunto al carrello potrebbero andare a controllare direttamente. Altri potrebbero aggiungere di nuovo il prodotto.
Se i tuoi potenziali clienti non hanno un feedback diretto in merito all’azione compiuta, una volta arrivati al carrello potrebbero essere scocciati dal fatto di trovare dei prodotti doppi.
Elimina Tutto Ciò Che È “Ingombrante” Nella Pagina Del Servizio Clienti
Il design dei siti ecommerce, abbiamo detto all’inizio, si è molto modificato nel corso degli anni diventando sempre più semplice ed essenziale. Fino a che non si arriva alla pagina del Servizio Clienti. Sono tanti gli esempi di ecommerce dal design moderno dove queste pagine sono rimaste le stesse identiche accozzaglie di informazioni.
Se un utente visita la pagine del Servizio Clienti del tuo ecommerce probabilmente ha riscontrato un problema e sta cercando una risposta.
Che segnale stai dando ai tuoi potenziali clienti se tutte le pagine del tuo ecommerce sono ben strutturate e lo invogliano all’acquisto mentre la sezione dedicata al Servizio Clienti è poco curata, difficile da utilizzare e confusa?
Un design obsoleto e in contrasto con il resto del sito risulta fastidioso per i tuoi clienti. Potrebbero chiedersi se la Policy sia ancora valida o dubitare delle informazioni che gli stai dando. In più i “muri” di parole in caratteri minuscoli sono di difficile lettura per gli utenti….