Il Piè Di Pagina (Footer Web) Può Fare La Differenza
28 Feb

Uno degli elementi più trascurati da chi produce siti web (e landing page) è il piè di pagina. Male! Per il fatto che l’utente “scannerizza” le pagine prima di leggerle, il piè di pagina viene visto quasi sempre e usato per trovare motivazioni ulteriori eventuali di proseguo navigazione del sito prima del suo abbandono.
Fare un bel piè di pagina significa un pò aggraziarsi l’utente catturandone l’attenzione ma significa anche avere un’opportunità di relazionarsi in modo utile con lui offrendo informazioni strategiche.
Il che significa mettere le informazioni “che ci si aspetta di trovare”, e cioè queste:
- informazioni di contatto
- informazioni sull’azienda (nome, p.iva, indirizzo,…)
- mappa del sito o suo dimensionamento (cosa posso trovare nel sito)
- link alle sezioni principali del sito
- copyright/licenze di utilizzo, policy
- disclaimer o termini e condizioni (qui post)
- link al mondo social dell’azienda
- informazioni sull’autore/sviluppatore del sito
- banner che mettano in evidenza cose importanti per l’azienda, esempio newsletter
- ecommerce: prodotti correlati o informazioni aggiuntive per chi compra online basate su comportamento d’acquisto del singolo utente o di cluster di utenti simili
…ma significa anche offrire spunti, idee e riferimenti che l’utente “non dovrebbe perdere”
Il piè di pagine è elemento fondamentale della user experience, ma per capire meglio cosa voglio dire è utile vederne qualcuno a mò di esempio. Ne ho trovati di interessanti in rete. Ne prendo qualcuno che mi è piaciuto:
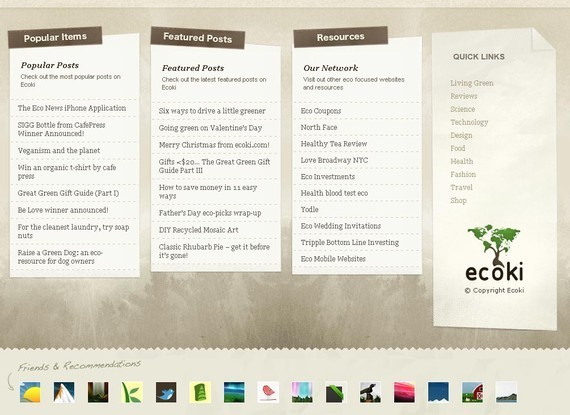
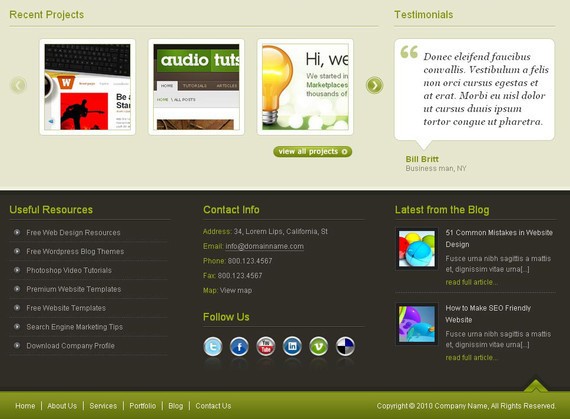
Questo è uno dei migliori piè di pagina: contiene le informazioni necessarie, nonché fornisce un elenco completo di link che aiutano a mantenere i visitatori sul sito:

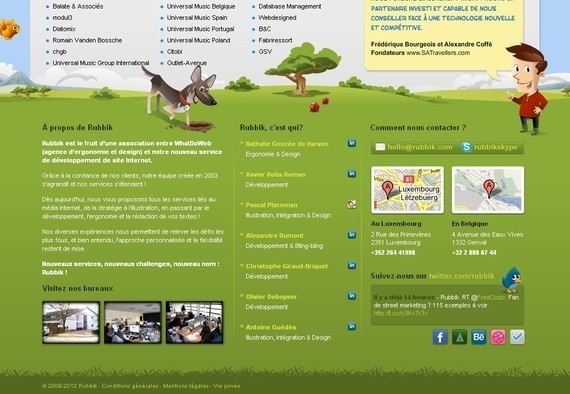
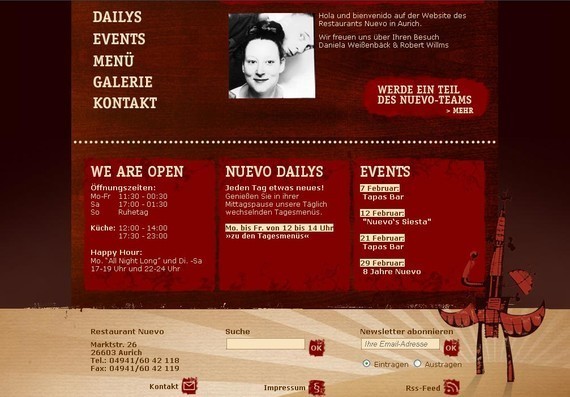
Qui troviamo un design molto creativo che offre all’utente ulteriori informazioni utili per il proseguo di navigazione o per mettere in evidenza informazioni particolari:

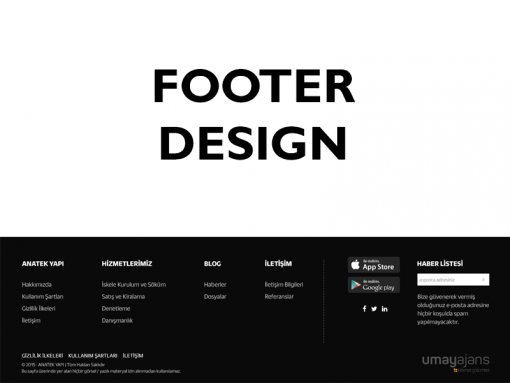
Questo footer dimostra che si possono inserire un sacco di informazioni e diversi elementi nel vostro piè di pagina senza farlo sembrare troppo goffo:

Questo piè di pagina è particolarmente interessante per i blog: